Design with components
In this guide, you'll learn the basics of how to design apps using Dynaboard's canvas using drag-and-drop, customizable components.

The Dynaboard Editor features a drag-and-drop visual builder for your apps, called the canvas.
Here, you can compose your interface by inserting Components onto the canvas. These components are things like buttons, containers, text inputs and more, each with a rich set of functionality.
The general workflow when beginning a Dynaboard project is to first design your app using components, rearrange the app to look roughly like how you want it to, then go through each component and connect it to other components to add dynamism.
Adding components

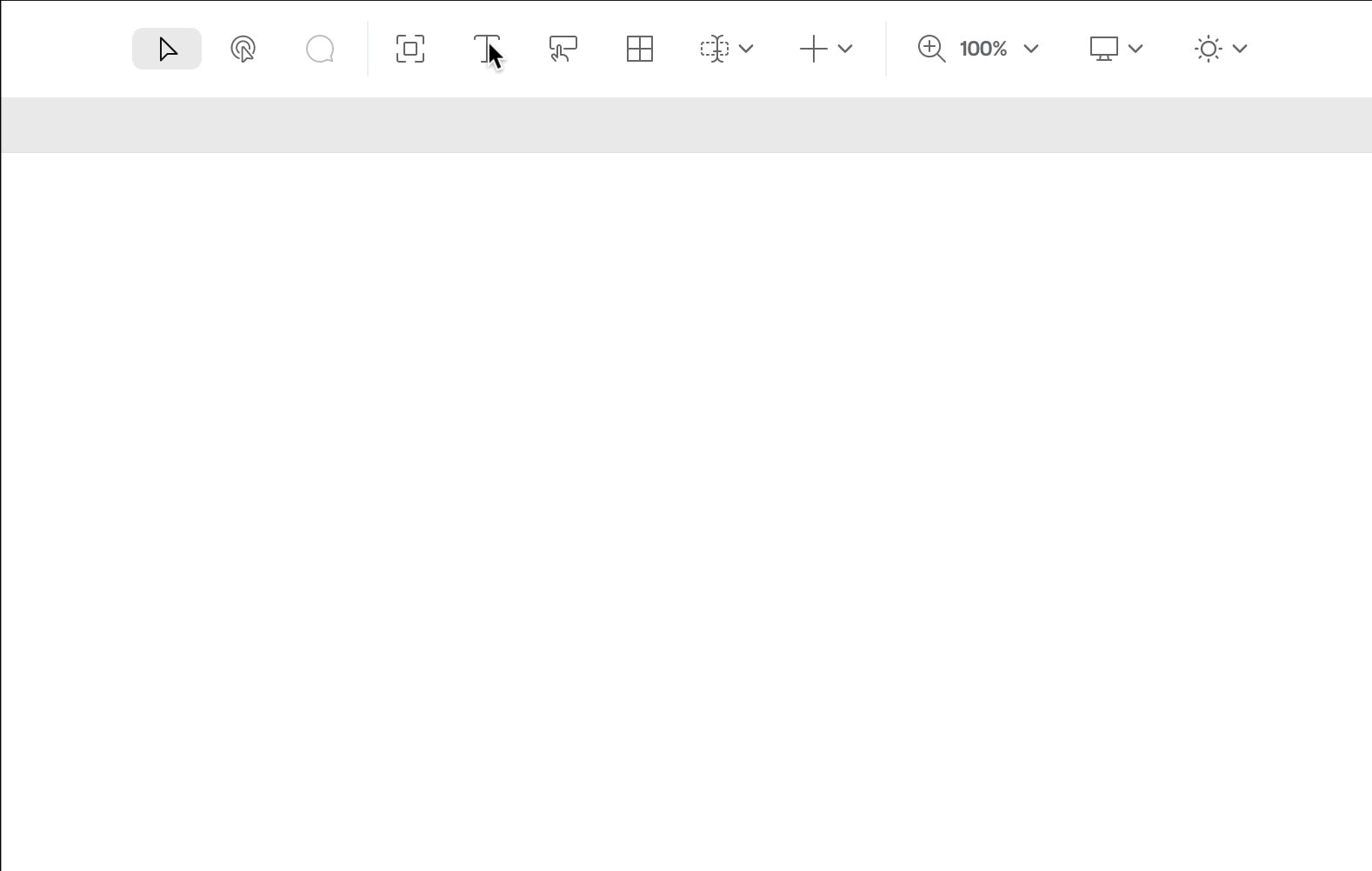
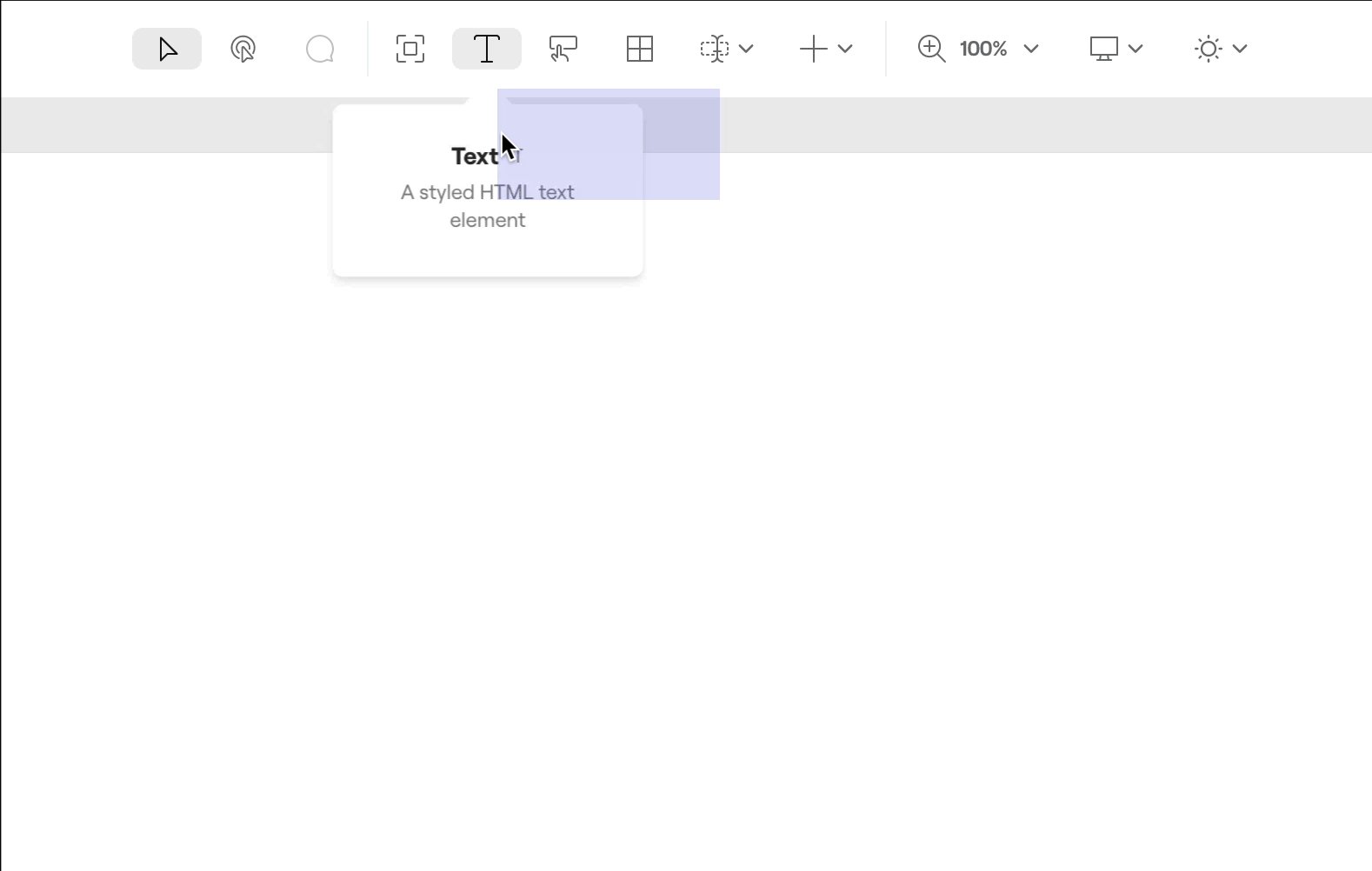
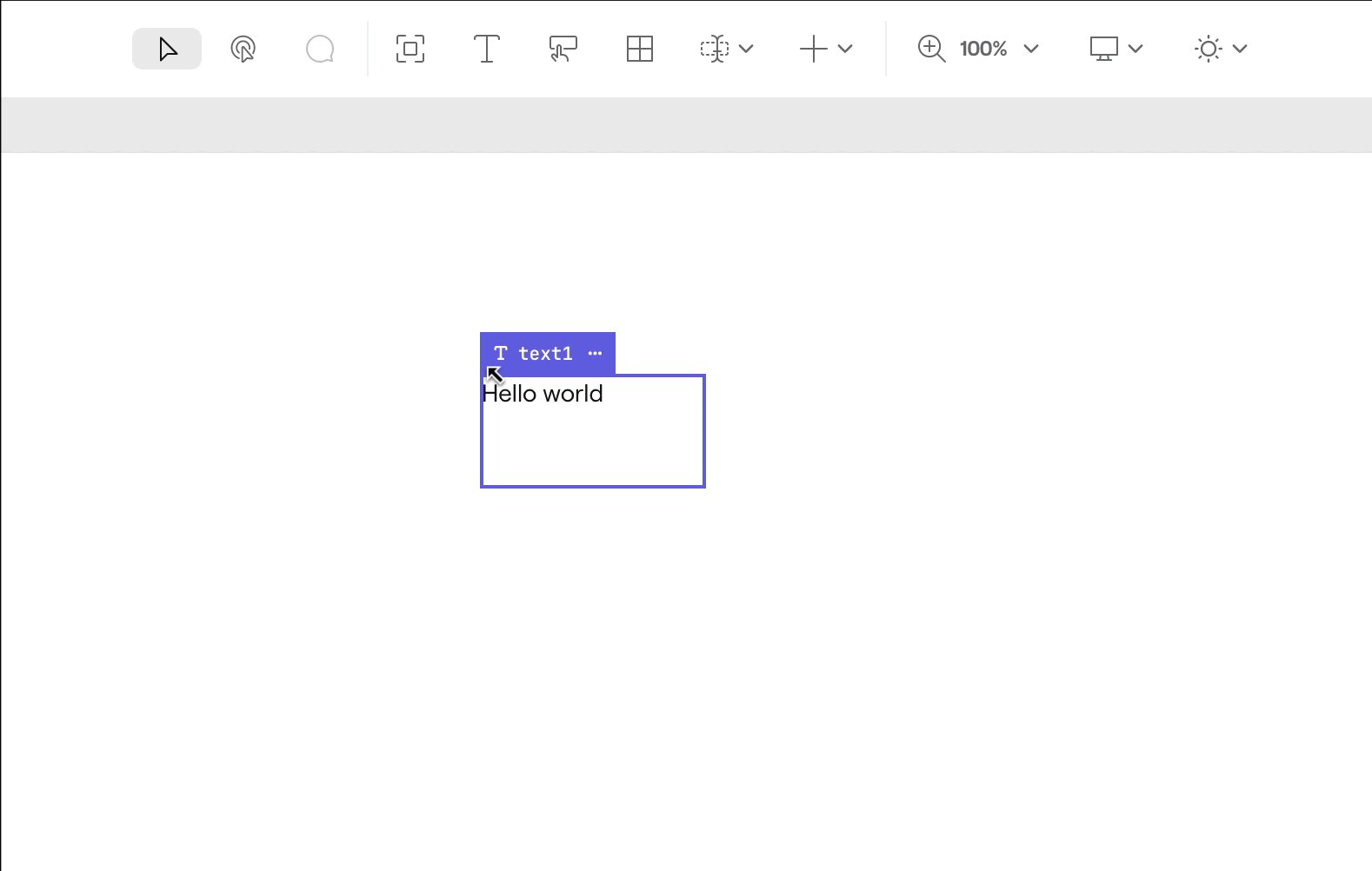
At the top of Dynaboard Editor, you'll see a handful of icons for quickly inserting components, and a + icon to see all available components. You can drag components directly out of the header and onto the canvas.
Your components will snap to a 12-column grid by default. You can nudge the components around for finer adjustments using the arrow keys.
Want your page to have more columns, stretch full-width, or have a flexbox-like stack? No worries, Dynaboard gives you the controls to design the pixel-perfect layout system you're dreaming up. You can customize your Page via its inspector panel.
Drag & Resize components

Use the Select Tool, Canvas components can be dragged by first clicking on them to select, then dragging them with your mouse. They can be moved anywhere on the canvas.
If you drag from an edge or corner, you'll also be able to resize any canvas node to your liking, as long as the element has a fixed width mode/height mode (the default).
Deselecting components

Use the Select Tool, clicking anywhere on the page will deselect any components that you've selected.
Interacting with components

By default, you will have the Select Tool active to drag and resize components.
You can interact with the components themselves (such as toggling a button) by switching to the Interact Tool in the toolbar, or by holding down ⌘. You can switch back to the Select Tool in the toolbar by releasing ⌘, or clicking V.
Deleting components
Right-click a component and select Delete from the context menu.
Alternatively, with a component selected, you can click Backspace← on your keyboard.
Deleting a component will delete its children as well. Made a mistake? You can always undo your last change with UndoMod-Z.